Fronteers Conference 2019
One of many great things about working at Hemnet is that we get the opportunity to educate ourselves through things like lab-days, competence evolving-days and what this post is about, traveling the world to attend different kinds of conferences!
This year some of us attended Fronteers, a frontend development this and that-focused conference split over two days in the heart of the vibrant city of Amsterdam.

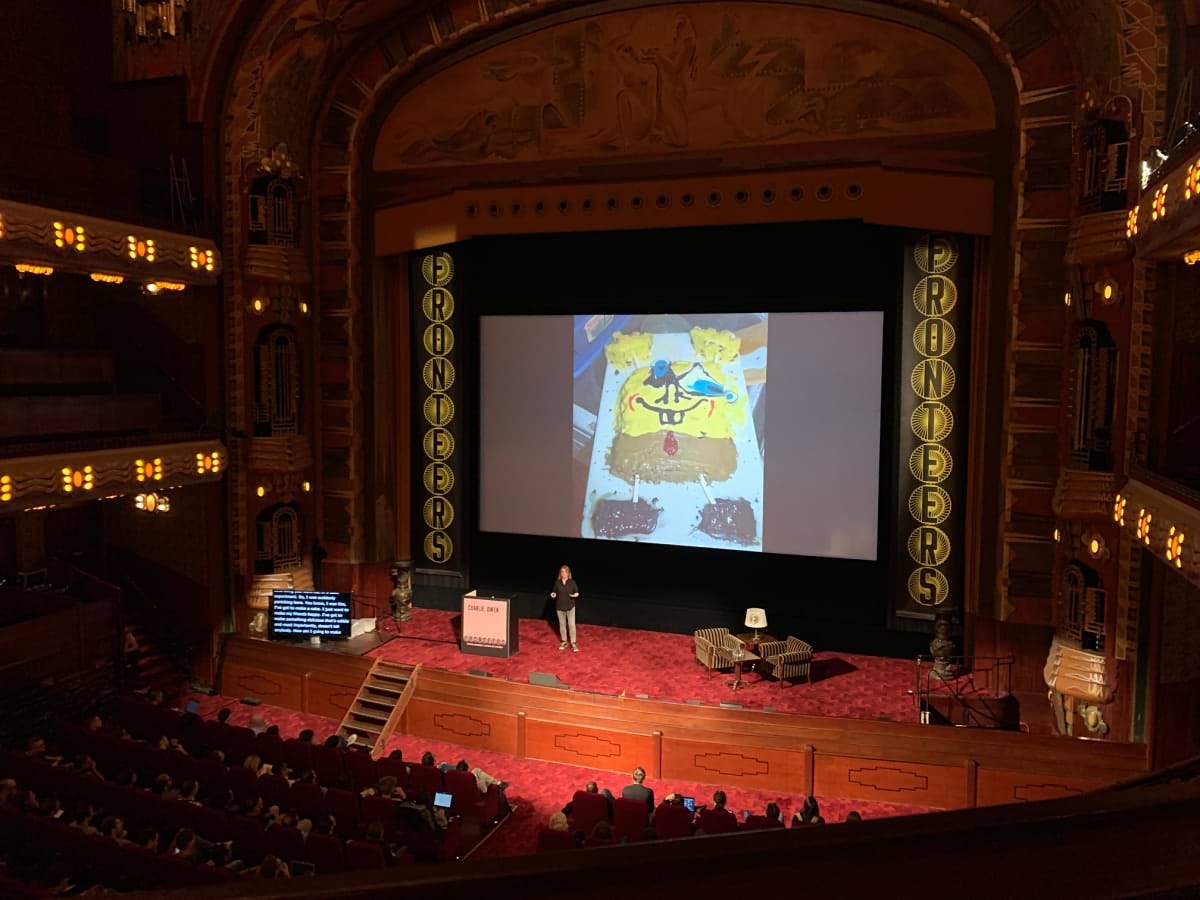
The first day of Fronteers opened with a strong talk by Charlie Owen about the beauty of constraints and how they, rather than limit us, actually make us more creative by giving us direction and focus. They offload the complexity of having to reinvent boundaries over and over again in which we develop our applications or features.
She pointed out that a positive effect of sticking to constraints is that they force us to create applications that are made for everyone, no matter if it’s for one of the 15% of us with some sort of disability or not, or for those who don't own top of the line tech gear or have the fastest possible connection to the internet.

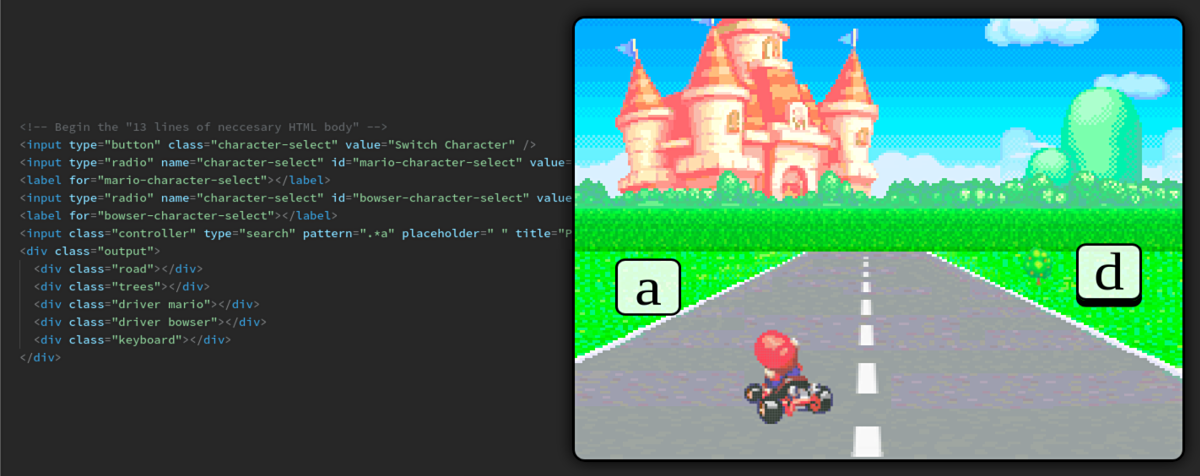
As the day went by, we got to see everything from a 100% CSS, no Javascript, 16-bit Super Nintendo-style Mario Kart... (check out an article he wrote about this here below)
https://codeburst.io/mario-kart-css-7572bd2ce608

...to a really cool talk from Jeremy Keith & Remy Sharp about how they and their team replicated the world's first web browser using React ...in just 5 days.
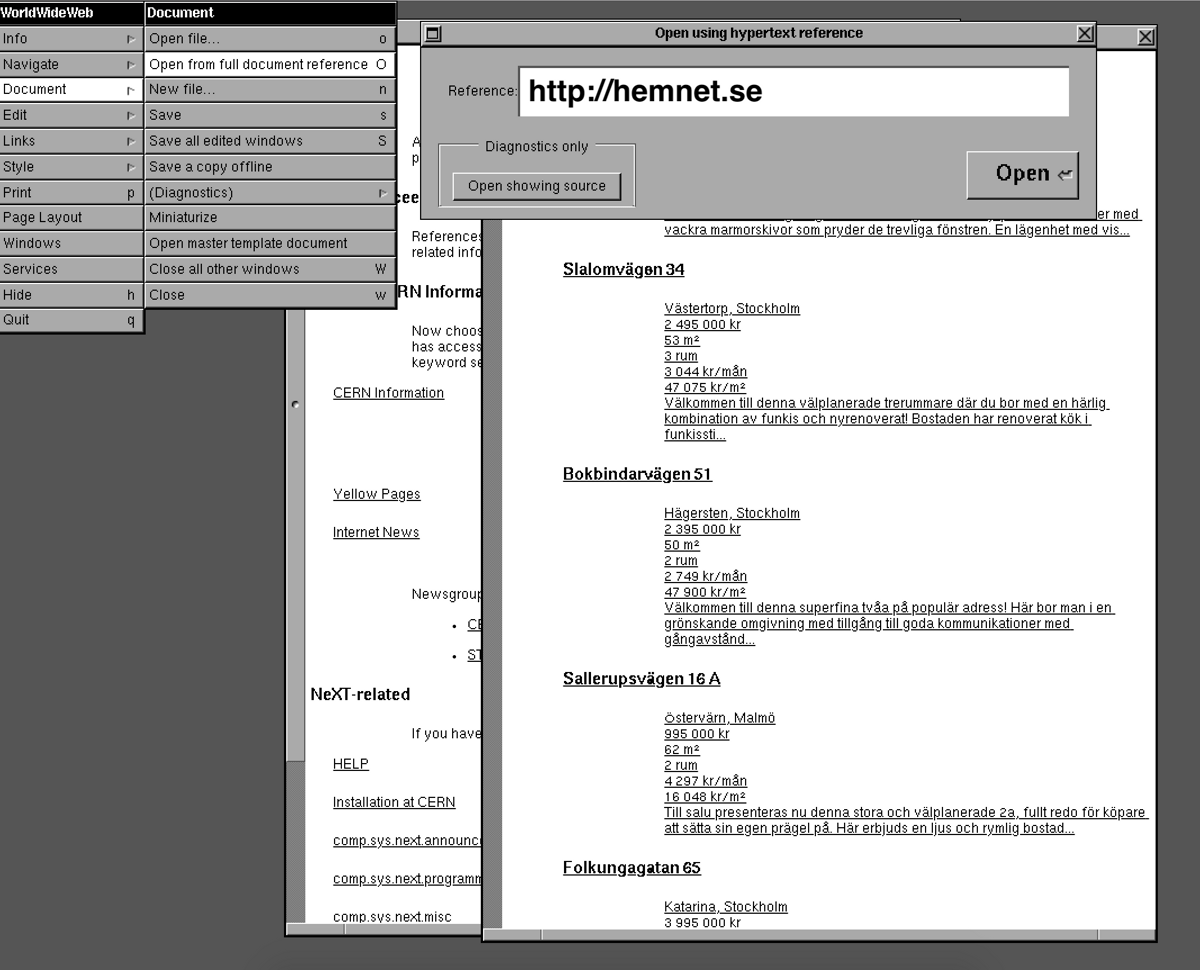
The World Wide Web browser replica that they built is a fully functioning web browser that parses any webpage back to HTML0.9, and if you are interested in checking out how your webpage would have looked back in 1989 you can try it out here.
This is what the hemnet.se would have looked like back in 1989:

Later that night, Fronteers arranged a jam session-event with beers and mingle. A great opportunity for us to talk to fellow developers from all over the world and check out some pretty geeky talks about everything from heaven to earth. One of them being how to share cat gifs after the apocalypse.
During this presentation Niels Leenheer showed us how he split a 128 x 128 pixels wide image into 64 segments, each segment being 16 x 16 pixels wide, which he then base64 encoded and turned into QR codes.
He then scanned each QR code sequentially on another device, and rebuilt the image, segment by segment. A really cool lab that we’re glad that we got to see :)
https://noti.st/nielsleenheer/98sYac/slides
At the time of writing this, Hemnet goes through the process of abstracting components to a separate design system, a library of components to be shared between all our different applications, and the second day of Fronteers had a couple of talks that touched on this subject.
Diana Mounter, who is the design infrastructure manager at Github spoke about Component API Design and the developer experience, and Github's journey when creating Primer, Github’s open source design system.

She, just like Charlie Owen, pointed out that we should think of constraints as something that go hand in hand with creativity, rather than something that hold us back. Without an obvious underlying design system stringing the different pieces and parts together we’ll be spending a lot of time inventing and reinventing patterns instead of focusing our energy towards delivering the best value to our end-user.
A takeaway from this talk was that if we don’t use our design system we don’t really benefit from it, meaning that if we don’t use the components and patterns we invented throughout our application, we’ve just added another reinvented pattern on top of whatever we started with, which is the direct opposite of the purpose of a design system.

Another really cool talk during the second day of Fronteers was a live demo by Anjana Vakil named The universe in a single arrow.
During this demo we’ve got to see how to create custom calculations and logical operators using functional programming with Javascript. Booleans, numbers, operators, all done using nothing but the anonymous Javascript arrow function. A fun and mind bending talk which we recommend that you watch :)
This would have been an awfully long post if we had included each and every talk and interaction of Fronteers, so, we’ll keep it at this and hope that this has been a fun read. We’re truly grateful for this opportunity and we’ll for sure be visiting other conferences next year to gather inspiration from talks and fellow developers. Thanks for reading!
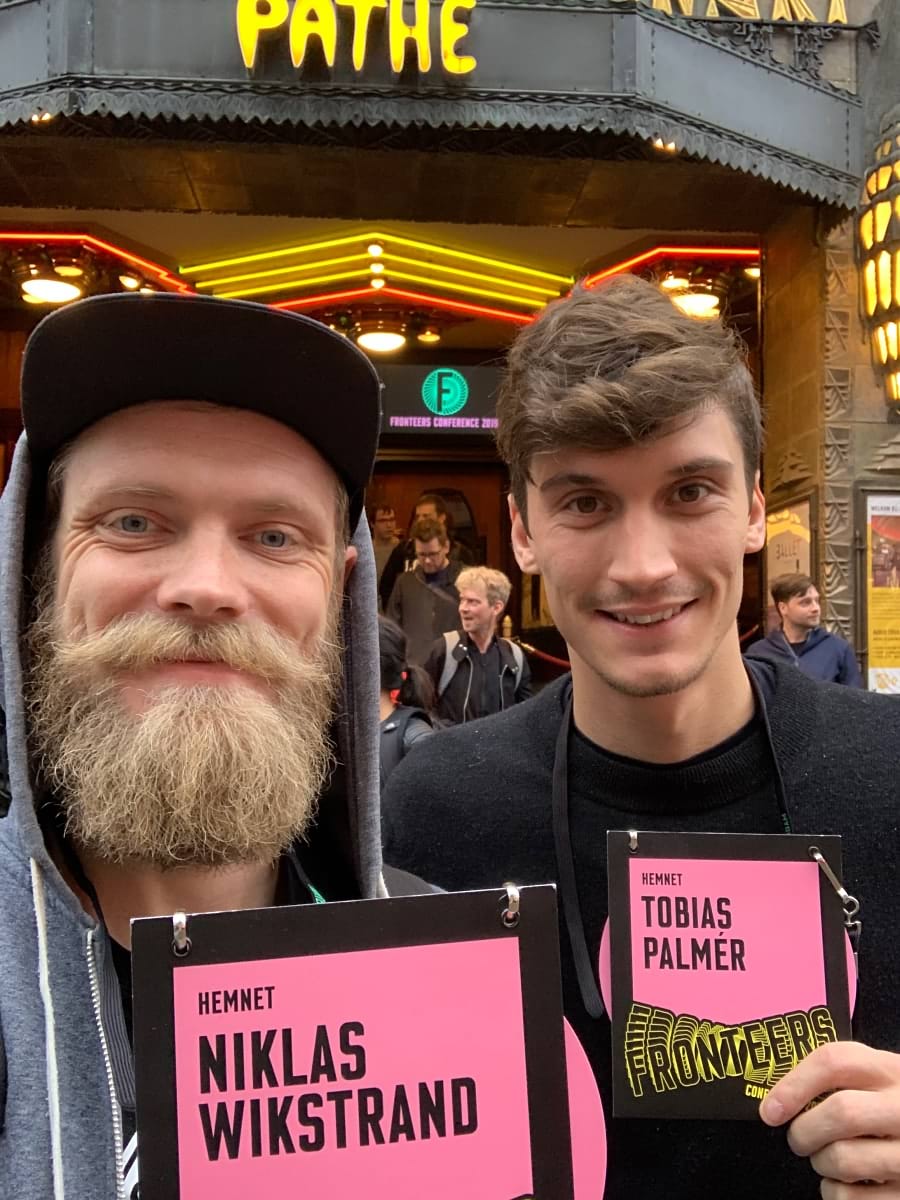
Best regards,
Tobias & Niklas
All talks can be found on Fronteers vimeo-channel: